

中国民营500强企业
浙江省百强企业
浙江省百强企业


点击数:342012-10-25 14:31:05 来源:
[文章来源:]
网站的加载速度是许多web工程师都面对的问题,关于一个网站来说,加速网站拜访速度不光进步了用户体会,而且关于seo也有很大的影响。网页的加载速度快了,搜索引擎蜘蛛抓取的页面也就多了,然后增加了录入、增长了流量。那么在网页速度优化方面应该从哪些方面下手呢?
1)尽可能的削减页面中的dom元素,铲除网页中一些冗余的代码。若是需求的化,咱们可以把代码中的注释去掉,乃至空行空格之类的也去掉。这样可以加速浏览器的加载速度和烘托速度。
2)css sprites,可以把网站中一些比拟通用的图片进行兼并,然后运用css布景定位技能来调用图片的不一样有些,这样可以大大的削减http的恳求。
3)为图片指定宽度与高度,为每一个图片都指定一个width特点与height特点,浏览器会预先留出既定的方位,图片下边的代码可以持续加载而不必等候。
4)优化图片的巨细,将每一张图片都保管成web所用格局,并将质量优化到50-65之间。颜色丰厚的图片运用jpg格局,颜色单一的图片运用gif格局,需求设置透明度的图片运用png格局。
5)运用浏览器缓存,为一些不常常改变的文件设置一个相对较长的过期时刻,留在缓存中的文件就不必再向服务器宣布http恳求了,这样削减了浏览器向服务器宣布的http恳求数。
6)在服务器端启用gzip紧缩,当启用了gzip后,网站服务器向客户端传输数据之前,是颠末紧缩了的,然后减小了浏览器的负载量。
7)将css款式表放在html页面头部进行预加载,尽量不要在款式中运用css表达式。
8)将js代码放在html页面底部最终加载。
9)尽量不要再html页面中刺进iframe。
2.网页加载及烘托
2.1.网页加载次序
1)ie下载的次序是从上到下,烘托的次序也是从上到下,下载和烘托是一同进行的。
2)在烘托到页面的某一有些时,其上面的一切有些都现已下载完结(并不是说一切相关联的元素都现已下载完)
3)若是遇到语义解释性的标签嵌入文件(js脚本,css款式),那么此刻ie的下载进程会启用独自衔接进行下载。而且在下载后进行解析,解析进程中,中止页面一切往下元素的下载,堵塞加载。
4)当引证了js的时分,浏览器发送1个js request就会一向等候该request的回来。因为浏览器需求1个安稳的dom树结构,而js中很有可能有代码直接改变了dom树结构,比方运用 document.write 或 appendchild,乃至是直接运用的location.href进行跳转,浏览器为了避免出现js修正dom树,需求从头构建。
5)款式表在下载完结后,将和曾经下载的一切款式表一同进行解析,解析完结后,将对此前一切元素(含曾经现已烘托的)从头进行烘托。
6)js、css中如有重界说,后界说函数将掩盖前界说函数dom树的情况,所以 就会堵塞其他的下载和出现。
2.2.html页面加载解析流程
1)用户输入网址(假设是个html页面,而且是第一次拜访),浏览器向服务器宣布恳求,服务器回来html文件;
2)浏览器开端载入html代码,发现<head>标签内有一个<link>标签引证外部css文件;
3)浏览器又宣布css文件的恳求,服务器回来这个css文件;
4)浏览器持续载入html中<body>有些的代码,而且css文件现已拿到手了,可以开端烘托页面了;
5)浏览器在代码中发现一个<img>标签引证了一张图片,向服务器宣布恳求。此刻浏览器不会比及图片下载完,而是持续烘托后边的代码;
6)服务器回来图片文件,因为图片占用了必定面积,影响了后边阶段的排布,因而浏览器需求回过头来从头烘托这有些代码;
7)浏览器发现了一个包括一行javascript代码的<script>标签,从速运转它;
8)javascript脚本履行了这条句子,它指令浏览器躲藏掉代码中的某个<div> (style.display="none")。杯具啊,俄然就少了这么一个元素,浏览器不得不从头烘托这有些代码;
9)总算比及了</html>的到来,浏览器泪如泉涌……
10)等等,还没完,用户点了一下界面中的"换肤"按钮,javascript让浏览器换了一下<link>标签的css途径;
11)浏览器召集了在座的各位<div><span><ul><li>们,"大伙儿拾掇拾掇行李,咱得从头来过……",浏览器向服务器恳求了新的css文件,从头烘托页面。
3.网页速度优化东西
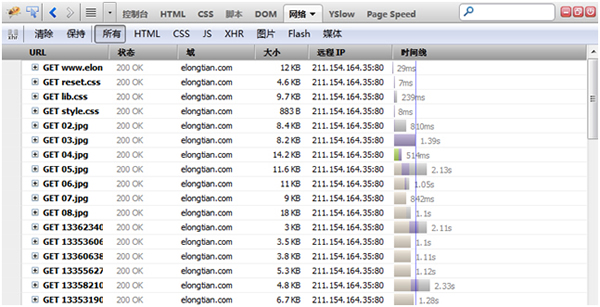
3.1.firefox插件firebug
1)firebug 是网页浏览器 mozilla firefox 下的一款开发类插件。
2)它集html检查和修改、javascript控制台、网络情况监视器于一体,是开发javascript、css、html和ajax的得力助手。
3)firebug从各个不一样的视点剖析web页面内部的细节层面,可以监控恳求头、呼应头、显现资源加载瀑布图,给web开发者带来很大的便当。

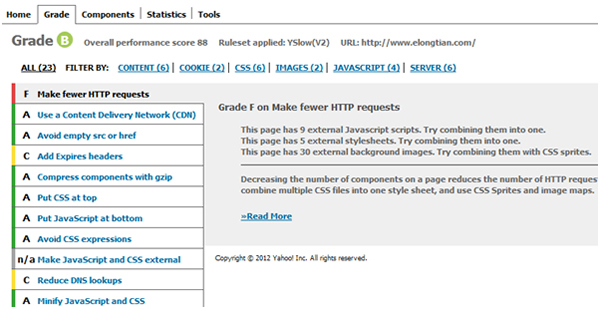
3.2.yahoo开发东西yslow
1)装置yslow有必要首要先装置 firebug。
2)yslow可以对网站的页面进行剖析,并通知你为了进步网站功能,怎么根据某些规矩而进行优化。
3)yslow可以剖析任何网站,并为每一个规矩发生一个全体陈述,若是页面可以进行优化,则yslow会列出具体的修正意见。

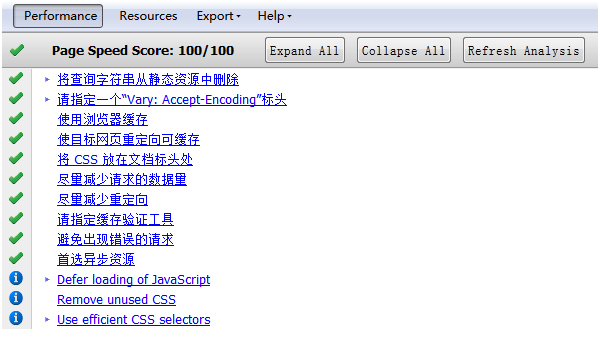
3.3.page speed
1)page speed 是开源 firefox/firebug 插件。
2)page speed 对网站的网络服务器装备和前端代码履行若干测验。这些测验根据一组已知可增强网页功能的最佳理论。
3)在网页上运转 page speed 的网站管理员会取得一组对准各网页的分数,以及有关怎么改进网页功能的有用主张。

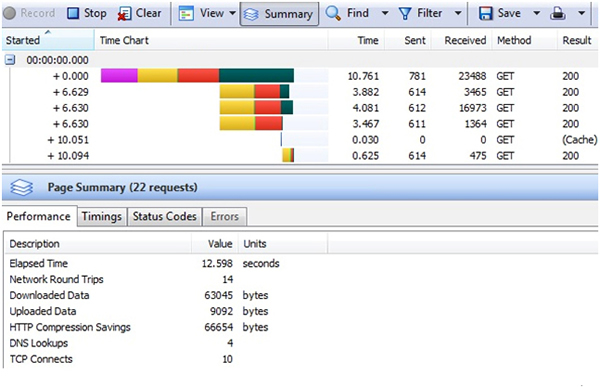
3.4.httpwatch
1)httpwatch是强壮的网页数据剖析东西。
2)它是集成在internet explorer东西栏。
3)httpwatch 是一款可以搜集并显现页页深层的信息。它可以在显现网页一同显现网页恳求和回答的日志信息。乃至可以显现浏览器缓存和ie之间的交流信息。
4)每一个http记载都可以具体的剖析其 cookies、音讯头、字符查询等信息。撑持https及剖析陈述输出为xml、csv等格局。